排序
蓝色网站个人导航页源码
自适应清新蓝色网址导航单页HTML源码 超级好看带延迟检测蓝色自适应清新网址导航网站发布页单页网页模板html源码!非常的小清新,无论电脑还是手机,可以看看演示!这是一个网页单页源码!模板...
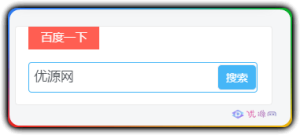
WordPress教程-侧边栏百度一下搜索小工具
效果图 添加教程首先把下面的代码复制然后在 wordpress 程序的主题小工具中添加自定义 HTML代码。路径:WordPress 后台——外观——小工具——自定义 HTML——复制代码粘贴代码进去——首页-侧...
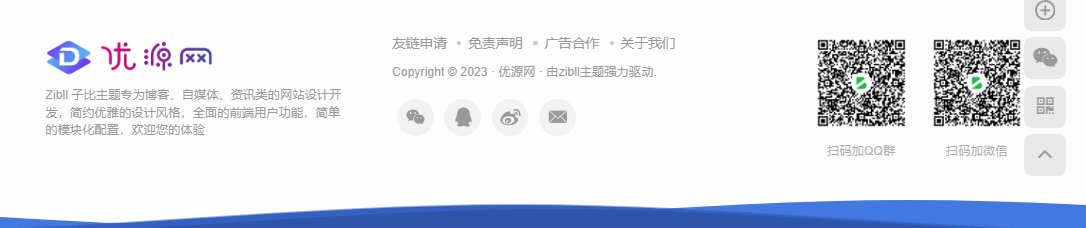
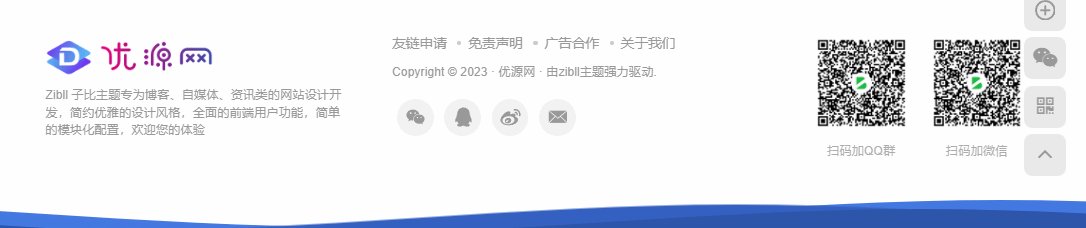
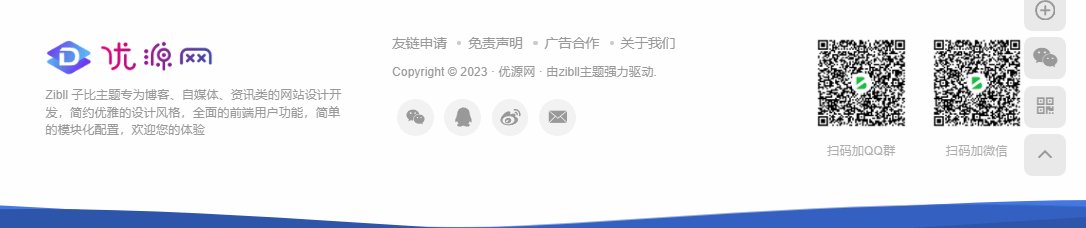
WordPress教程-整站底部添加好看的蓝色波浪
使用说明 在 zibll 主题目录下,themes/zibll/footer.php 文件中的“</footer>”(重要)下面添加下面的代码: 效果图
WordPress教程-子比主题隐藏文章发布时间
有的用户想把文章发布时间给隐藏掉的需求,今天就给大家讲讲怎么隐藏。在css中,可以使用visibility属性来隐藏元素但保留元素位置,只需要给元素设置“visibility: hidden;”样式即可;这样元素...
与佛论禅翻译系统重制v2升级版源码
与佛论禅翻译系统 一个翻译佛论的娱乐系统,类似于核心价值观加密,github上找的,分享仅仅用于技术研究,此为升级版,每次加密得到的结果不一样,配合箴言功能,更加安全 加密预览 解密预览 密...
WordPress教程-侧边栏添加恋爱天数
效果图 添加教程把下面代码展开复制粘贴到wp后台—》外观—》小工具—》自定义HTML里面 修改代码 下面图片的红框改成你QQ号和你对象的QQ号 下面红框里面的改成你在一起的时间2021是年,4是月,5...
WordPress教程-子比主题用户名昵称渐变流彩字体效果代码
子比主题添加路径: 网站管理后台-–》子比主题设置—》自定义代码—》自定义 CSS 样式,把下面的 css 代码复制粘贴到里面即可。 /*昵称流彩字体效果开始*/ .display-name{ background-image: -...
WordPress-全站添加元素飘落效果-默认枫叶效果-优化版
这个功能其实很多朋友应该都有之前的那种樱花效果,但是用过的都知道那个樱花效果太妨碍阅读了,分享给大家一个优化版,减少了数量以及效果优化安装将下面的这段代码整合到新建 js 文件,命名 l...