排序
WordPress教程-侧边栏添加太空小手表
效果图 添加教程 把下面代码放到小工具的html里面即可 PS:下面链接是SSL的,如果你网站没加SSL是调用不起来的 想调用自己的html网站看下面教程 第一步 把HTML源代码下载到服务器里面 第二步 然...
WordPress教程-侧边栏添加小时钟
效果图 添加教程 把下面代码放到小工具的html里面即可 PS:下面链接是SSL的,如果你网站没加SSL是调用不起来的 想调用自己的HTML网站看下面教程 第一步把HTML源代码下载到服务器里面 第二步 然后...
WordPress教程-网站侧边添加彩色滚动条
使用方法 一般主题都会自带 自定义代码 这样主题设置的,只需在主题设置自定义CSS代码里面添加美化的css代码就即可美化啦!如果主题没有 自定义代码 那么在WordPress主题目录文件里找style.css...
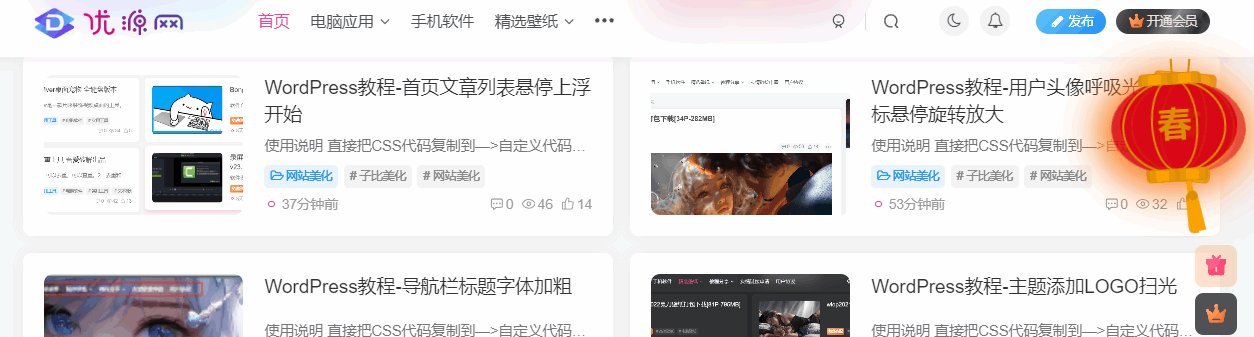
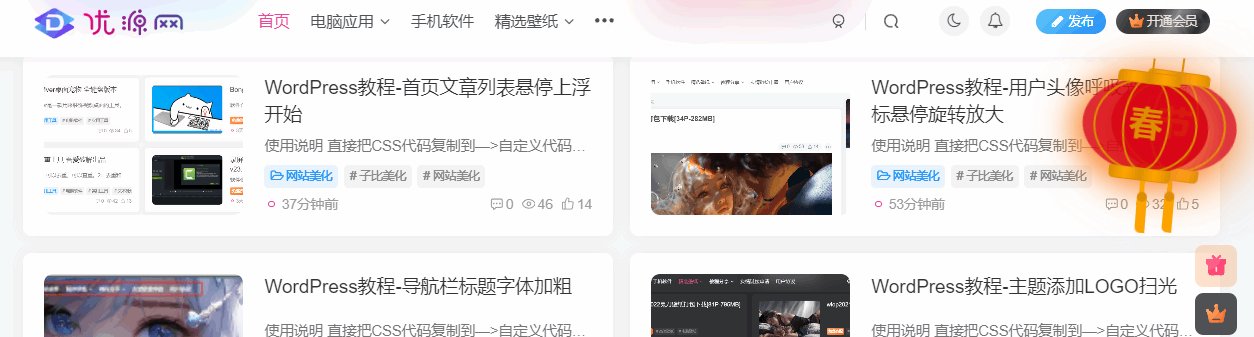
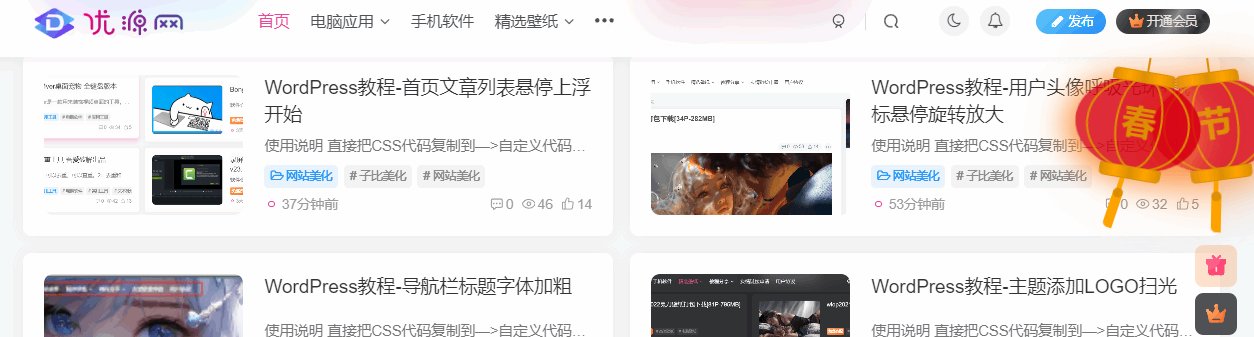
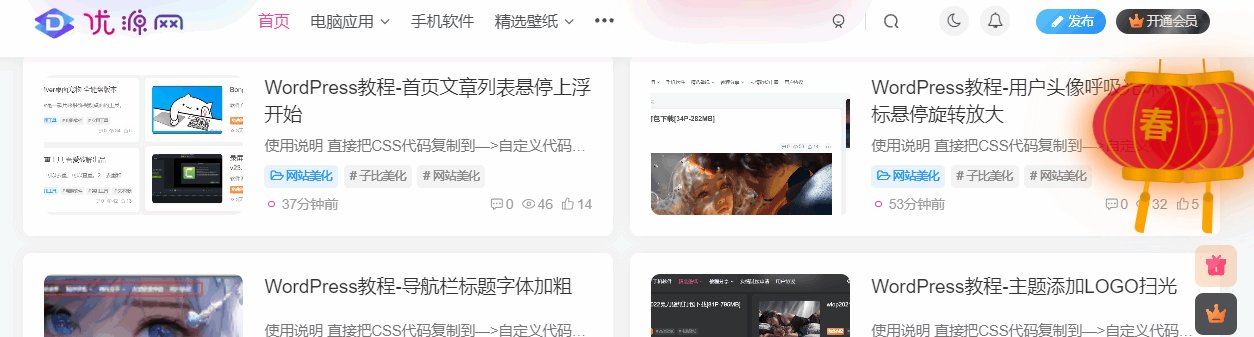
WordPress教程-网站右侧添加新年灯笼挂件
效果图 使用方法 1.子比后台—自定义代码—自定义底部代码添加以下代码。 2.WP后台— 外观 —自定义—额外CSS添加以下代码。 默认是灯笼都在右上角位置,比照原文主要是调整了位置,避免遮挡顶...
WordPress教程-子比主题美化底部页脚排版+各种认证图标以及渐变时间运行
把以下代码放到子比主题后台-页面显示-底部页脚-第二行(建议为版权提醒,备案号等)这个里面 Copyright © 2023·<a href='https://www.youyuanvip.com'>优源网</a><span style='margin-...
WordPress美化-网站右下角悬浮按钮美化
效果图 使用教程 1.子比主题设置—>自定义代码—>自定义 CSS 样式:,添加以下 CSS 代码: 2.在代码 28 行 background: url()括号内填写你需要显示的图片链接
WordPress教程-添加炫酷的倒计时效果
添加教程 把下面的代码放在站点后台 >>外观 >> 小工具 >> html代码 然后把小工具添加到指定侧边栏中即可。 .se-kl{width:190px;height:275px;background-color:#e83632;margin:auto;positi...