排序
WordPress教程-子比主题隐藏文章发布时间
有的用户想把文章发布时间给隐藏掉的需求,今天就给大家讲讲怎么隐藏。在css中,可以使用visibility属性来隐藏元素但保留元素位置,只需要给元素设置“visibility: hidden;”样式即可;这样元素...
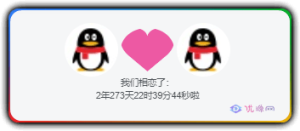
WordPress教程-侧边栏添加恋爱天数
效果图 添加教程把下面代码展开复制粘贴到wp后台—》外观—》小工具—》自定义HTML里面 修改代码 下面图片的红框改成你QQ号和你对象的QQ号 下面红框里面的改成你在一起的时间2021是年,4是月,5...
WordPress教程-子比主题用户名昵称渐变流彩字体效果代码
子比主题添加路径: 网站管理后台-–》子比主题设置—》自定义代码—》自定义 CSS 样式,把下面的 css 代码复制粘贴到里面即可。 /*昵称流彩字体效果开始*/ .display-name{ background-image: -...
WordPress-全站添加元素飘落效果-默认枫叶效果-优化版
这个功能其实很多朋友应该都有之前的那种樱花效果,但是用过的都知道那个樱花效果太妨碍阅读了,分享给大家一个优化版,减少了数量以及效果优化安装将下面的这段代码整合到新建 js 文件,命名 l...
WordPress教程-网站添加添加居中复制透明提示框
效果图 使用教程 1、子比主题设置—>自定义代码—>自定义javascript代码:添加以下代码: 2、子比主题设置—>自定义代码—>自定义底部HTML代码,添加以下代码
WordPress教程-子比主题自定义表情包
演示图 第一步 找到/wp-content/themes/zibll/inc/functions/文件夹,打开你的functions.php,并来到第1515行 第二步 把你想要加入的表情包名称像这样添加在里面 并用英文逗号分隔 注意 只要名...
WordPress教程-更换网站字体
添加教程 将以下代码添加到主题文件CSS样式即可。 @font-face{ font-family: 'zti'; src: url('文件直链.tff'); src: url('文件直链.eot'); src: url('文件直链.svg'); src: url('文件直链.woff...