排序
WordPress教程-添加跑马灯公告
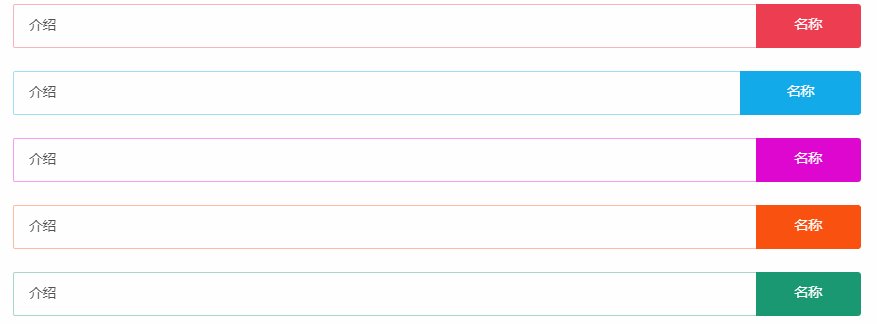
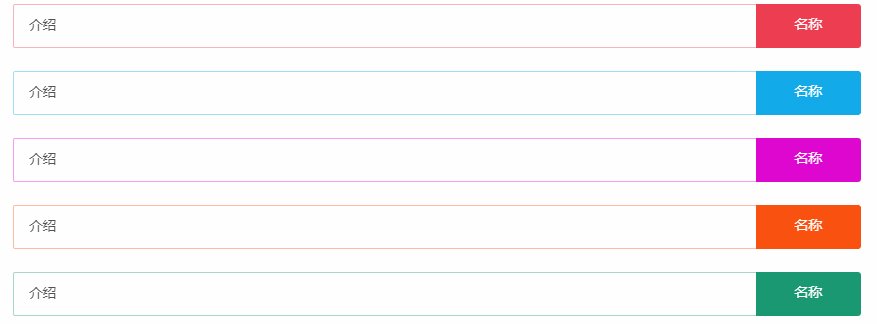
效果图 #nr{font-size:20px; margin: 0; background: -webkit-linear-gradient(left, #ffffff, #ff0000 6.25%, #ff7d00 12.5%, #ffff00 18.75%, #00ff00 25%, #00ffff 31.25%, #0000ff 37.5%, #...
wordpress教程-网站右键菜单自定义美化
注意事项:配合弹窗提醒食用更佳, 引入 layer.js官方CDN源:https://cdn.staticfile.org/layer/3.1.1/layer.js代码中网站地址改成自己的博客地址引用 fontawesome 图标官方CDN源:https://netd...
WordPress教程-添加网站运行时间
效果图 function show_runtime(){window.setTimeout('show_runtime()',1000);X=new Date('09/30/2020 15:10:00'); Y=new Date();T=(Y.getTime()-X.getTime());M=24*60*60*1000; a=T/M;A=Math.fl...
WordPress教程-H6标题美化+css彩虹文字特效
代码如下: 1、H6标题css: .article-content h6:before{border-bottom:2px solid #4dd0e1;width:100%;content:'';display:block;height:28px;position:absolute;left:0;top:0;bottom:-2px;margi...
WordPress教程-底部文字代码效果
效果图 var chakhsu = function (r) { function t() { return b[Math.floor(Math.random() * b.length)] } function e() { return String.fromCharCode(94 * Math.random() + 33) } function n(...
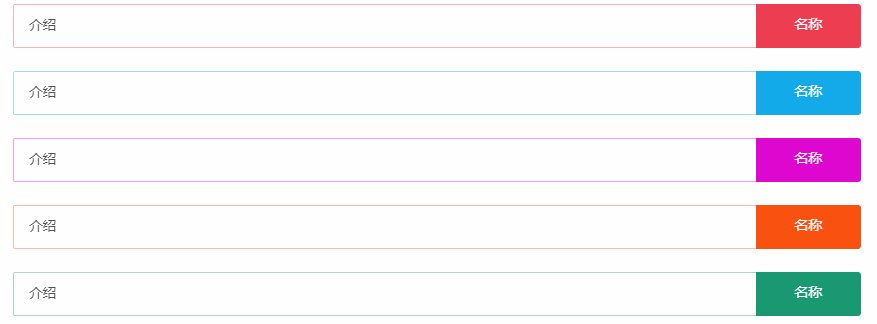
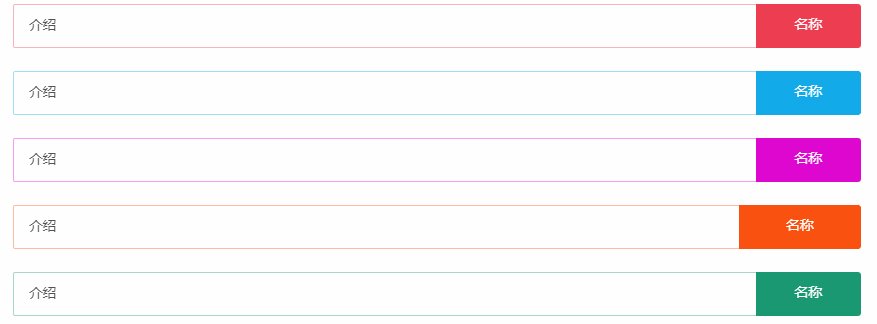
WordPress教程-网站文章侧边栏添加旗下站点小工具导航
效果图 1、将下面的代码添加在网站页脚底部或者在 wp 后台添加小工具,效果展示是一样的我是添加在小工具的2、添加路径:在后台—》外观—》小工具—》自定义 HTML—》 选择你需要放的位置3、我...
与佛论禅翻译系统重制v2升级版源码
与佛论禅翻译系统 一个翻译佛论的娱乐系统,类似于核心价值观加密,github上找的,分享仅仅用于技术研究,此为升级版,每次加密得到的结果不一样,配合箴言功能,更加安全 加密预览 解密预览 密...
WordPress教程-网站右侧添加新年灯笼挂件
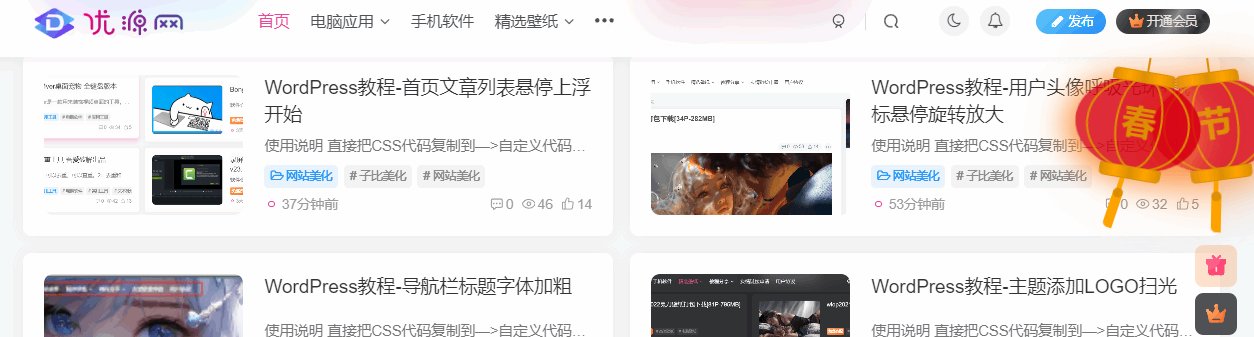
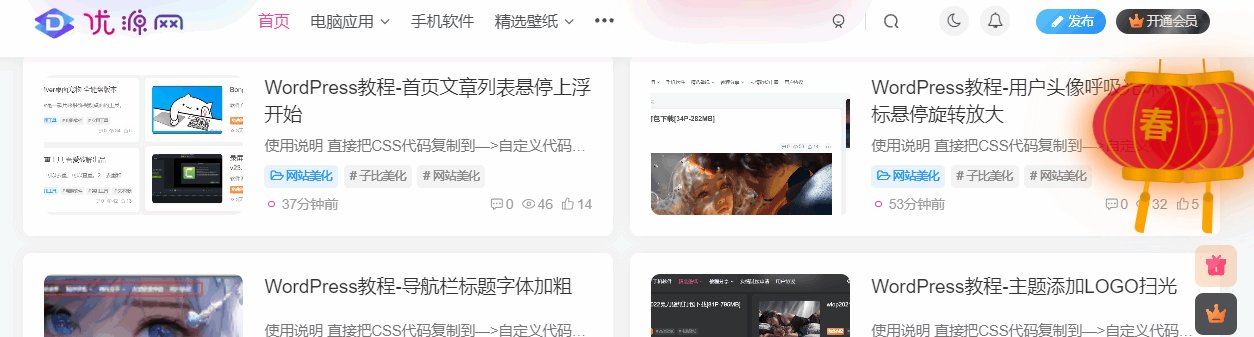
效果图 使用方法 1.子比后台—自定义代码—自定义底部代码添加以下代码。 2.WP后台— 外观 —自定义—额外CSS添加以下代码。 默认是灯笼都在右上角位置,比照原文主要是调整了位置,避免遮挡顶...
WordPress教程-评论框添加自定义背景图片
效果图 在主题设置—》自定义CSS样式,添加下面的CSS代码: 说明:图片自己保存到本地,图片大小(162 X 75,建议透明的png图片),自己添加喜欢的背景图片。