排序
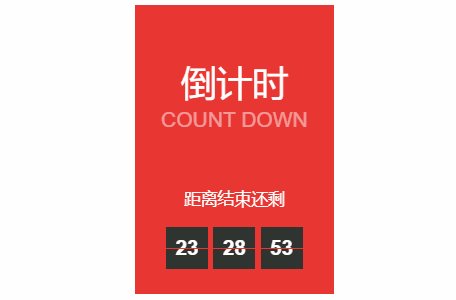
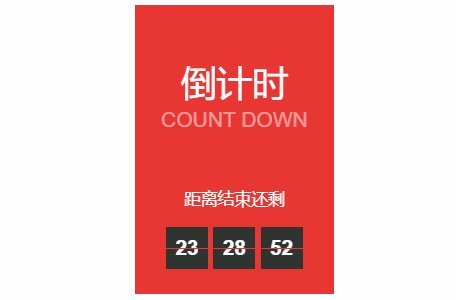
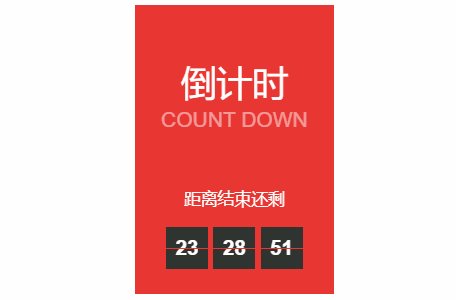
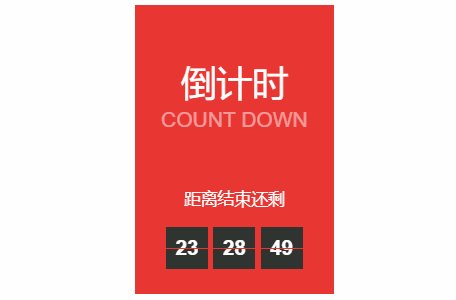
WordPress教程-添加炫酷的倒计时效果
添加教程 把下面的代码放在站点后台 >>外观 >> 小工具 >> html代码 然后把小工具添加到指定侧边栏中即可。 .se-kl{width:190px;height:275px;background-color:#e83632;margin:auto;positi...
WordPress教程-子比主题自定义表情包
演示图 第一步 找到/wp-content/themes/zibll/inc/functions/文件夹,打开你的functions.php,并来到第1515行 第二步 把你想要加入的表情包名称像这样添加在里面 并用英文逗号分隔 注意 只要名...
WordPress教程-文章底部添加文章更新时间和时效性
效果图 分为步骤 1、将下面的 PHP 代码加入到主题目录下:themes/zibll/functions.php 文件中。 请自己修改上面有关于自己网站的信息,改成自己网站信息即可,图标可以用阿里矢量图。 2、在主题...
WordPress教程-侧边栏[日期+古诗一言]
添加教程 <style> </style> <div class='wiiuii-suiji-main'> <div class='wiiuii-suiji-header'> <div class='xingyu-dt-ty'> <span class='xingyu-dt-day wiiuiiDay'></...
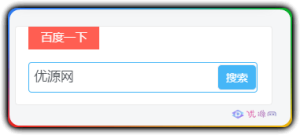
WordPress教程-侧边栏百度一下搜索小工具
效果图 添加教程首先把下面的代码复制然后在 wordpress 程序的主题小工具中添加自定义 HTML代码。路径:WordPress 后台——外观——小工具——自定义 HTML——复制代码粘贴代码进去——首页-侧...









![WordPress教程-侧边栏[日期+古诗一言]-优源网](https://www.youyuanvip.com/wp-content/uploads/2024/01/12-283x300.webp)